Cartoon Animator 5 is a powerful animation tool with features that are sophisticated enough for professional users, but intuitive and easy enough for new animators. As part of our ongoing series exploring the platform’s versatility and capabilities as an animation tool, we’re profiling Indian animator Prosenjit Biswas, who will walk us through his process for creating kid-friendly educational animation.
Let’s hand it over to Biswas now:
An Introduction to Me
Hi, my name is Prosenjit Biswas, and I am a freelancer from India. Since childhood, I have been captivated by animation, superheroes, and anime characters. This passion inspired me to pursue a career as a freelance 2d animator. Additionally, I teach digital graphic design at my local school, where I enjoy sharing my knowledge with aspiring animators and educators who want to create educational animations for children or personal Youtube channel. I am here to guide you through every step of the animation process, making it easy and enjoyable. Let’s get started!
1. Finding Your Idea
- a. Identify Your Target Age Group: Determine the specific age group you’re targeting.
- b. Incorporate Educational Elements: Consider teaching numbers, letters, moral values, or social skills.
- c. Draw Inspiration: Use classic fairy tales, children’s books, and fables for timeless story ideas.
- d. Ask “What If” Questions: Generate unique scenarios, such as “What if animals could talk and have their own adventures?”
- e. Develop a Simple Plot: Create an engaging story with elements of adventure, mystery, or problem-solving.
2. Writing Your Script
Turn your idea into a story. The script needs to be easy and understandable for kids. Include funny and engaging lines to attract them. If you don’t know how to write a script, use AI software like ChatGPT to generate one quickly.
3. Voice Recording
I usually use Adobe Audition for recording, but you can use any software you like. Audacity is a great free option. If you don’t want to record your voice, you can hire someone or use AI voices, which are now very human-like. Some AI voice tools include ElevenLabs, Play.ht, Speechify, and Murf, with various free and paid plans.
4. Collecting References
Collect references for your ideal character and scene. This helps in defining the character’s style and personality. Develop a unique art style that distinguishes your educational animations, whether it’s whimsical, cartoonish, or realistic. Use sites like Behance, Google Images, Pinterest, and Artstation to gather references for your project.
5. Storyboarding
Storyboarding is crucial for complex projects. It helps plan camera angles and character interactions with props and other actions. For simpler animation, a storyboard may not be necessary. I use Clip Studio Paint for storyboarding and composite in Filmora. You can use any drawing software or even simple pen and paper.
6. Character design
This is a kid’s video, so I focus on creating happy and energetic characters that evoke joy and have cute reactions. Chubby characters are also adorable. Kids typically enjoy videos featuring colorful, engaging characters with vibrant personalities. Popular types of characters include:
- Cartoon animals
- Fairytale Figures
- Friendly robots
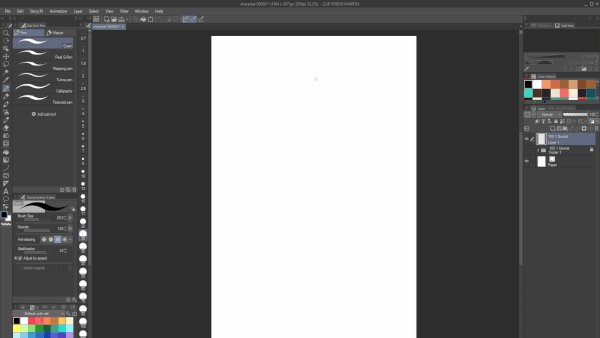
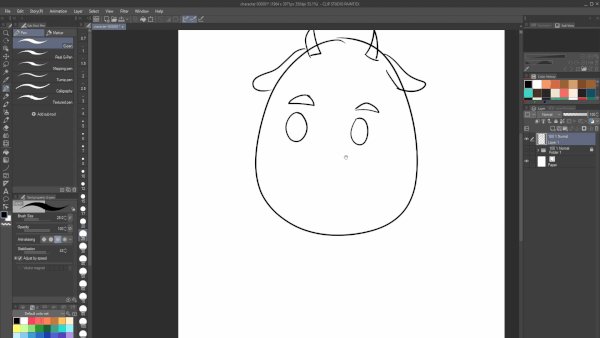
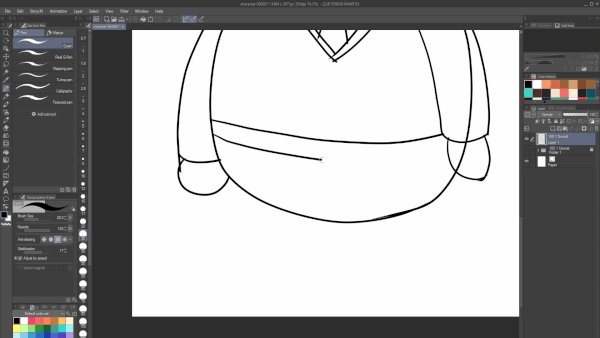
I draw all my characters in Clip Studio Paint. I start with simple, easy lines and then add some details. I focus on the hand and leg joints because these parts need to be movable. I always create easy-to-animate characters.

For coloring, I use the Adobe Color website to choose my palette, then apply the colors to the characters one by one. Character color is very important as it represents various moods and situations. After coloring, I place the character on a premade template, putting all layers into the premade character folder. Then, I adjust the bones, especially the hip joint, which is essential for cartoon animation because it changes the character’s body weight. Finally, I recheck the bone names and export the character as a PSD file.
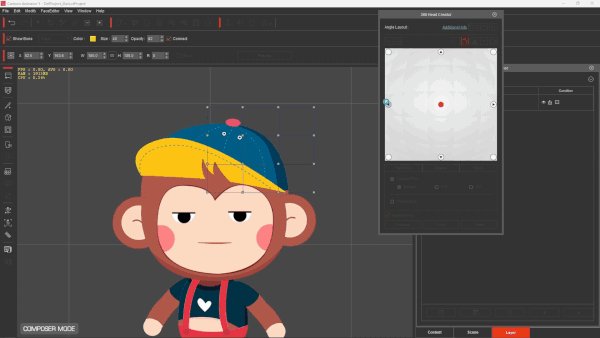
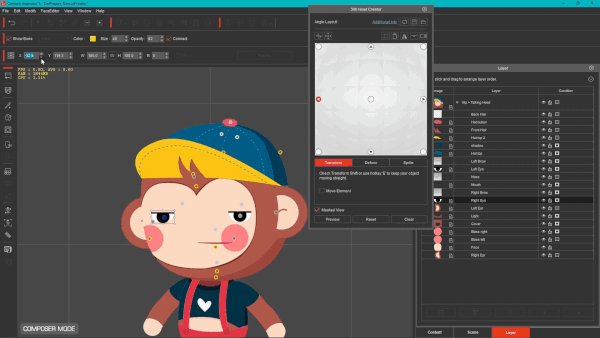
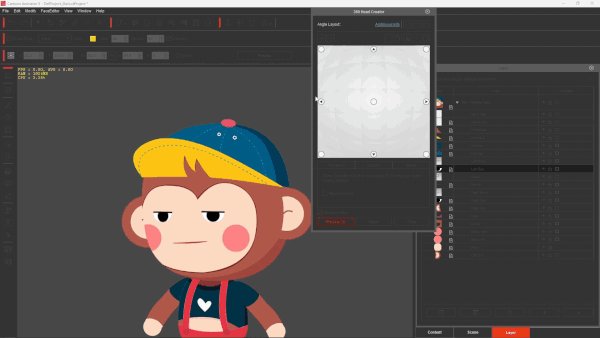
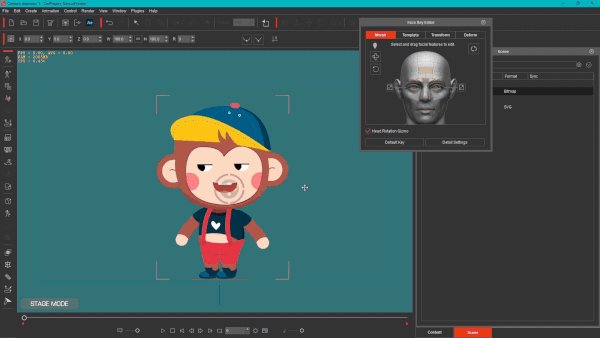
7. Head Turn
Cartoon Animator has a very useful feature called the 360 Head Turn. This allows you to take a character and make the head turn easily, as demonstrated in my tutorial video. The 360 Head Turn transforms 2D art into 3D-styled characters with up to 360 degrees of motion for deeply rich performances. Additionally, it offers Photoshop round-trip integration for editing multi-angle characters in and out of the 360 Head Creator.

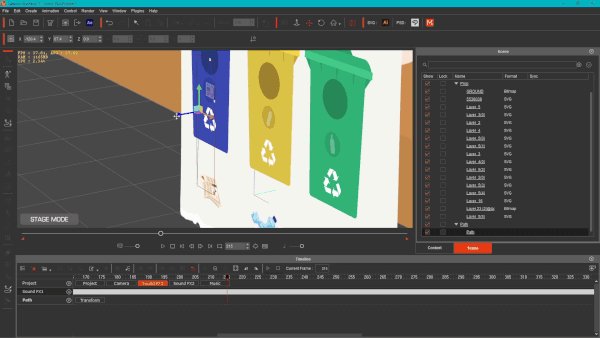
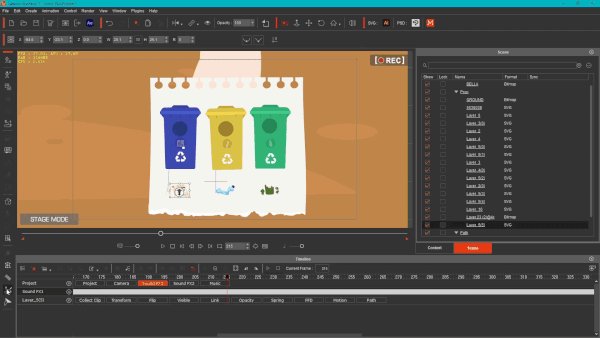
8. Animation
For some scenes, I use premade walk motions, but mostly I create custom motions. Using the IK (Inverse Kinematics) and FK (Forward Kinematics) features, along with the End Effector, I place keyframes to pose the character, then apply easy ease to the character and adjust the timing.
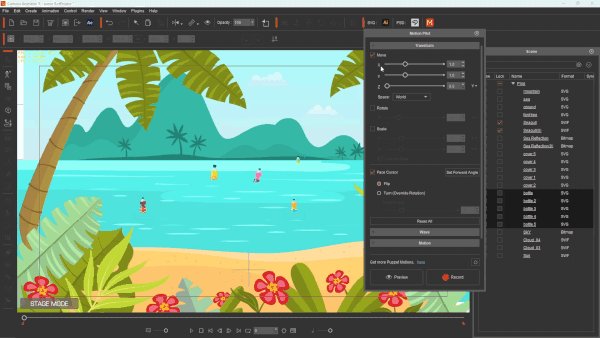
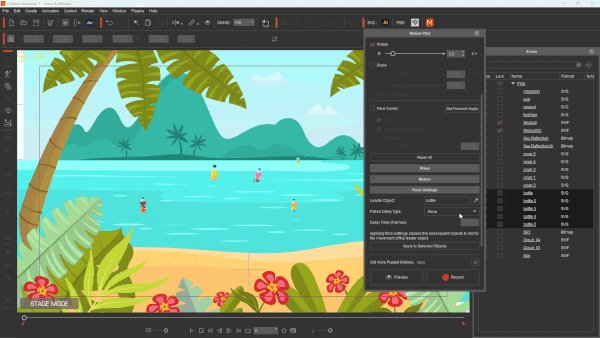
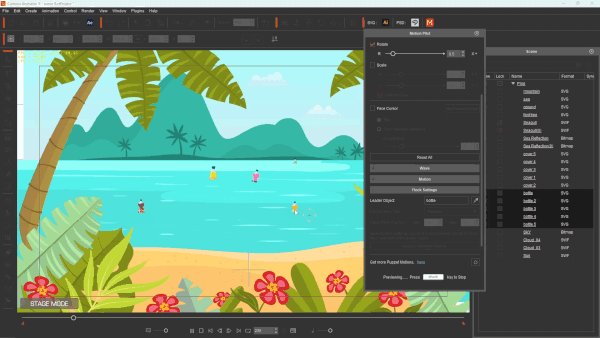
Motion Pilot is a great tool that adds a new dimension to your animation. With the help of your mouse, you can animate anything in a minute. Simply select the object, open Motion Pilot, adjust the slider, click preview, then press the spacebar. Now you’re ready to animate.

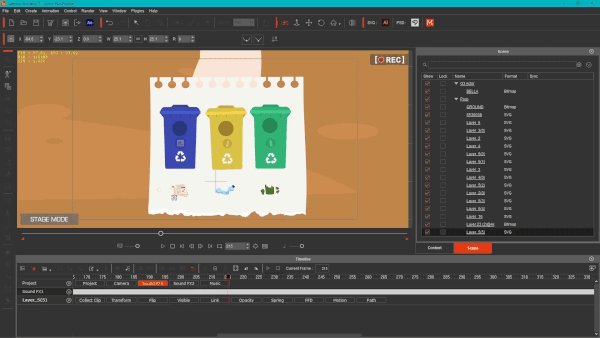
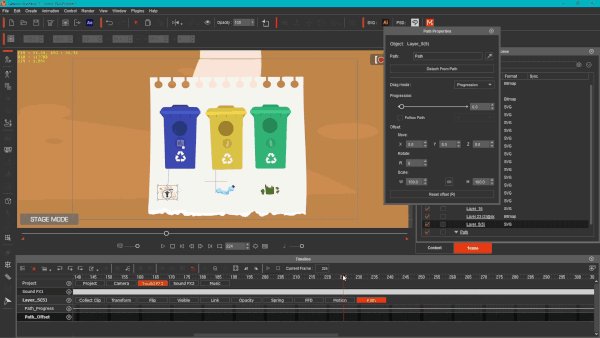
Motion Path is a line that helps you animate anything along your preferred trajectory. Just create a line, select the object, then select the path and adjust the path progression bar. It’s that simple.

9. Export
You can export images in BMP, JPG, TGA, PNG, and GIF formats. For videos, you can export in WMV, AVI, MP4, popVideo, MOV, and WAV formats. I use After Effects, so I export as a JSON file with all PNG sequences.
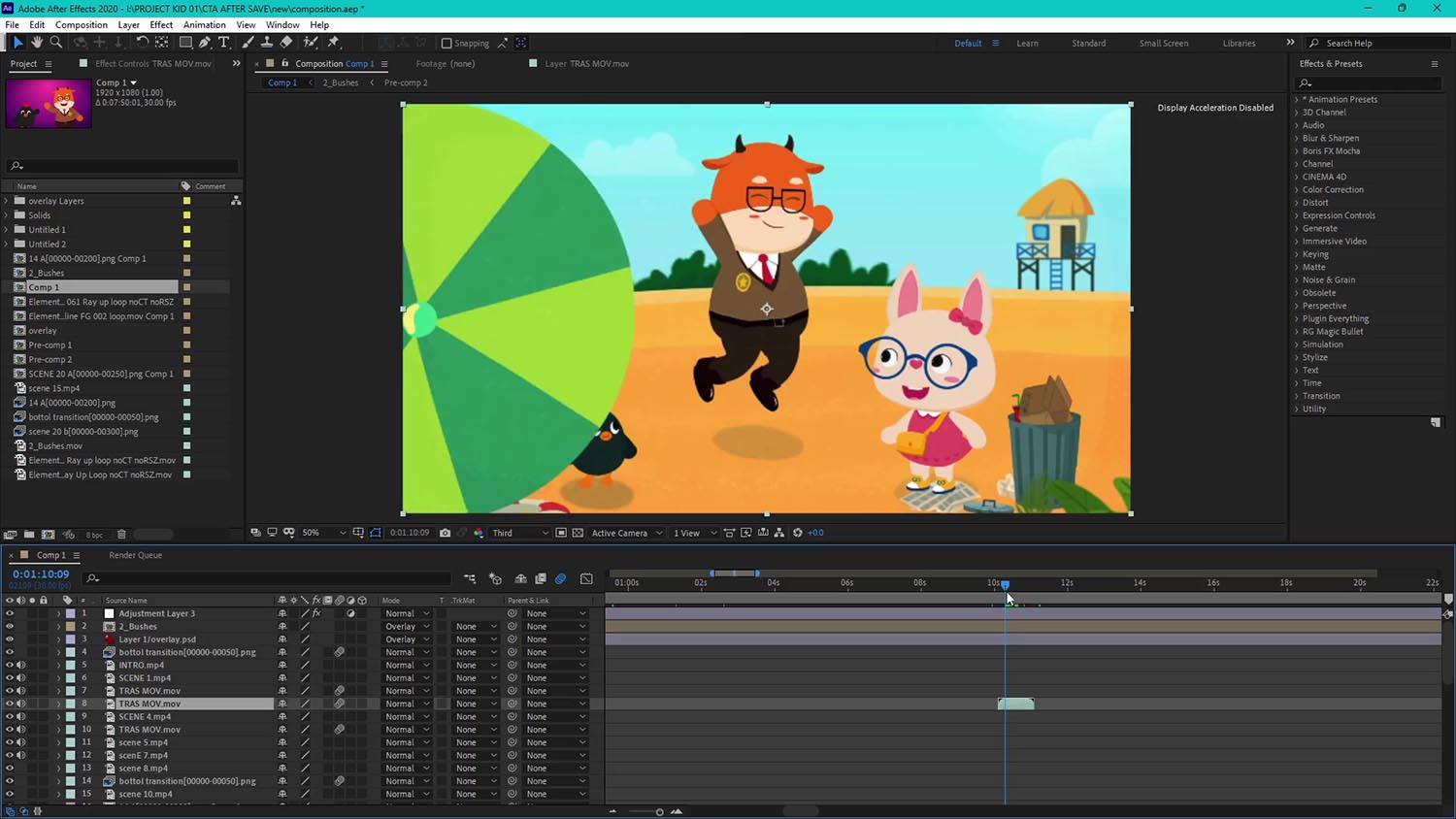
10. After Effects Script
The After Effects script is a game-changing step for Reallusion. Many users rely on After Effects, and now they can edit in After Effects with ease. Simply import the JSON file into the Cartoon Animator AE script. Once the file is fully imported, you can begin editing the scene. I added some blur effects, motion blur, glow, and layer styles before rendering the file in MP4 format.

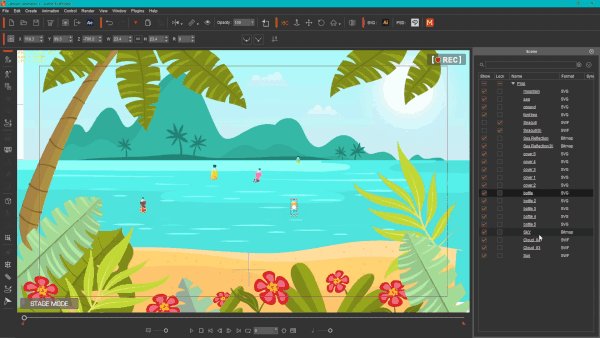
11. Compositing
When all scenes are ready, I bring them into After Effects. Here, I add various effects, transitions, masking, and time remapping. After applying these enhancements, I export the final render.
12. Sound Design
The final video is then imported into Filmora, where I add all the necessary sound effects and voiceovers. I also include an intro and end credits before exporting the final ready file. There are many websites where you can collect sounds, such as YouTube Studio and FreeSound.com.
Why Choose Cartoon Animator for 2D Content Creation
My animator friend introduced me to Cartoon Animator for the first time. I was very curious about puppet animation. Previously, I used Adobe After Effects, which was more time-consuming as I had to spend a lot of time creating characters and then animating them. However, Cartoon Animator’s interface is very beginner-friendly, and its most powerful feature is the extensive library of 2D motion clips, which significantly boost your project. Even if you don’t have animation knowledge, you can easily drag and drop motions to animate your characters with this animation software. I love this software as it has made my animation career so smooth. If you want to become an animator, freelancer, or Youtuber, this software will help you a lot.
Conclusion
If you’re an individual animator or a teacher with limited animation experience, Cartoon Animator is the perfect tool for you. I hope you now understand how I created that video, so you can start making your own as well! For more information, welcome to check out the full article for inspiration. You can also join the Cartoon Animator Users Group on Facebook where you can find many professional animators who are always willing to assist beginners. Feel free to ask any questions you may have and also view our animations on the page. Come join our community and become a part of our growing family.